Eclipse Tips: 3개의 마법의 키 Tip & Tips/Eclipse Tip & Tips2008. 5. 19. 22:47
단축키를 익히면, 키보드만으로 내가 원하는 것을 처리하고, 바로 코딩으로 돌아올수 있는 장점이 있고, 이를 통해서 eclipse가 주는 여러가지 Tip들을 익힐 수 있다. 그리고 마우스와 키보의 전환으로 잃어버리는 시간을 줄일 수 있고, 빠르게 원하는 기능들을 전환할 수 있다.
Eclipse의 단축키들을 보면서, 정말 많은 것들을 키보드만 사용해서 할 수 있구나라는 생각을 하게 된다. 하지만, 뭔지 모르지만 단축키들 사이에 이질감과 어색함을 느낀다. 이는 쉽게 기억하기 어렵다는 것이 큰 원인일 수도 있다. (정말 잘 외어지지 않는다. 아니 다른 키들이 유추되지 않는다. 그래도 나는 IQ가 세자리인데, 그래도 하나씩 외어지긴 해도, 쉽지 않다. ^^;;)
단기 기억들을 장기기억 구조로 바꾸기 위해서는 많은 노력들을 필요로 한다. 그리고, 하나의 실타래를 푸는 것처럼 연상을 할 수 있어야 하는데, 잘 안된다. (그래도 없는 것보다 100배 낫다.)
예전에 누군가가 나에게 해준 말이 있다. (토비인것 같은데...) 미국의 컨퍼런스에서 유명한 프로그래머가 해준 말인데, 사실 나는 이말에 동감하지 않지만 영향을 받았다. 정확하게 기억이 나지는 않지만,
"웹 개발자가 윈도우에서 개발하는 것은 진정한 웹 개발자가 아니다. 따라서 웹을 개발을 하려면 맥에서 해야 한다."라고 했다고 한다. (맥은 유닉스이기 때문에 웹 개발은 윈도우가 아닌 시스템에서 해야 한다라는 의미이다.)
==> 사실 아직도 나는 동의 하지 않는다.
하지만, 나는 그 후로 맥북을 구매했고, OS X에다 eclipse를 설치했다. 내 마음에 여러가지 이유로 마음에 든다. (단지 맥북만, 열이 많이 난다는 점을 제외하구....)
그러나, 맥에서의 Eclipse의 단축키는 윈도우의 단축키와 너무나도 달랐다. 맥의 control, command, option키도 낯 설기도 하지만, 키 값의 배열이 달라서 사용하기가 쉽지 않다. 더군다나 Eclipse에 내장되어 있는 도움말은 위도우를 기준으로 설명이 되어 있다. (화면 캡쳐되어 있는 설명도 마찮가지이다.)
그래서 결국은 개발 환경은 윈도우즈에 설치하고 사용한다. 시행 착오보다는 현실을 수용하기로 한 것이다.
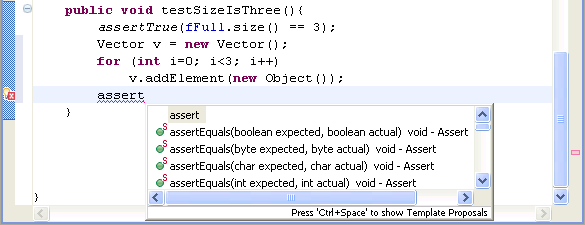
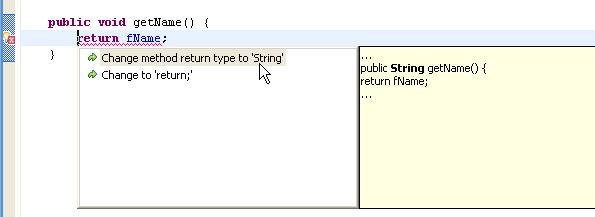
가장 많이 사용하고, 유용한 단축키는 Ctrl-1과 Ctrl-space 이다. 이는 정말 Eclipse의 마법의 키이다. 이들을 Hot-fix를 제공하고, 코드 도우미의 역할을 충분히 한다. 필요한 코드를 자동으로 채우거나, 라이브러리를 자동으로 Import할 때도 사용된다.
(정말 많이 사용하게 된다.)


추가적으로 많이 사용하는 키는, 단축키의 리스트를 볼수 있도록 해주는 ctrl+shift+L 키이다. 이를 실행하면, 화면에 단축키 리스틀 볼수 있는 팝업화면이 오른쪽 하단에 나타 날 것이다. 컨닝?을 위한 팁인데, 아리 아리 할때 도움이 된다.(항목이 많아서 찾는 시간이 조금 걸릴수 있지만 유용하다는 데는 이견이 없다.)
다시금 마음을 새롭게 해서, 하나씩 하나씩 익혀야 겠다.
열실히 개발하는 것도 중요하지만 스마트하게 생각하고 행동하는 개발자가 되어야 겠다.
'Tip & Tips > Eclipse Tip & Tips' 카테고리의 다른 글
| Eclipse에서 hsqldb 사용하기(2) (0) | 2008.12.12 |
|---|---|
| Eclipse에서 hsqldb 사용하기(1) (1) | 2008.12.09 |
| Eclipse Tips: Internet/Network Proxy 설정 방법 (0) | 2008.11.19 |
| Eclipse Tips: Quick Access, New (0) | 2008.11.01 |
| Eclipse Tips: Code line 복사, 이동, 삽입하기 그리고 커서 이동 (0) | 2008.05.20 |










