Open Codex Cli에서 Gemini 모델 사용하기 공부하는 것/AI & Agent2025. 5. 1. 16:27
| 이번주에 사무실에서 설치 및 동작을 하면서, 지난 몇 주 사이에 변경된 내용들이 있음을 발견하였는데, 좀 더 내용을 찾아 보니 내가 Github에서 참고한 내용은 OpenAI의 codex cli가 아니라, 이것의 영향으로 만들어진 open codex 였다. 따라서, 내용을 수정하였다. (2025년 5월 17일) 그리고, Open AI Codex cli와 gemini 모델과 연동하는 것은 이후에 정리해서 다시 올릴 예정이다. |
지난 4월에 Open AI에서 공개한 Open AI Cli는 터미널 환경에서 사용할 수 있도록 만들어진 경량의 AI 코딩을 지원하기 위해서 목적으로 만들어진 툴인데, 유튜브를 통해서 사용하는 것을 보고서, 여러가지 자료를 찾아 보니 특정한 환경에서만 사용하지 않고, 추가적인 기능도 만들어서 사용이 가능하도록 확장성 있게 구조가 만들어져 있었다.
Codex는 터미널 환경에서 동작하도록 만들어져 있어서 python 기반으로 만들어졌다고 생각했는데, Github에 올라와 있는 소스코드를 보면, javascript와 typescript와 python코드가 혼재 되어 있다.
Codex Cli의 설치방법은 NPM을 이용하기 때문에 간단하게 설치 할 수 있는데, 기본 모델은 Open AI에서 만들어서인지 오픈소스로 Github에 공개되었지만 Open AI의 Model(o4-mini)과 API를 사용해야 한다.
뭐, Open AI에서 만들어 졌으니까 그렇겠지라고 생각할 수 있지만 사실은 다양한 다른 모델들을 사용할 수 있도록 설계되어 있고, 실제로 동작이 가능하다. (세부내용은 gitbub의 readme를 한번 보는것이 많은 도움이 된다.)
github에 등록되어 있는 codex cli의 소스 코드는 다음과 같으면 실제 동작 및 환경도 readme파일을 참조해서 설치하고 동작 확인도 가능하다.
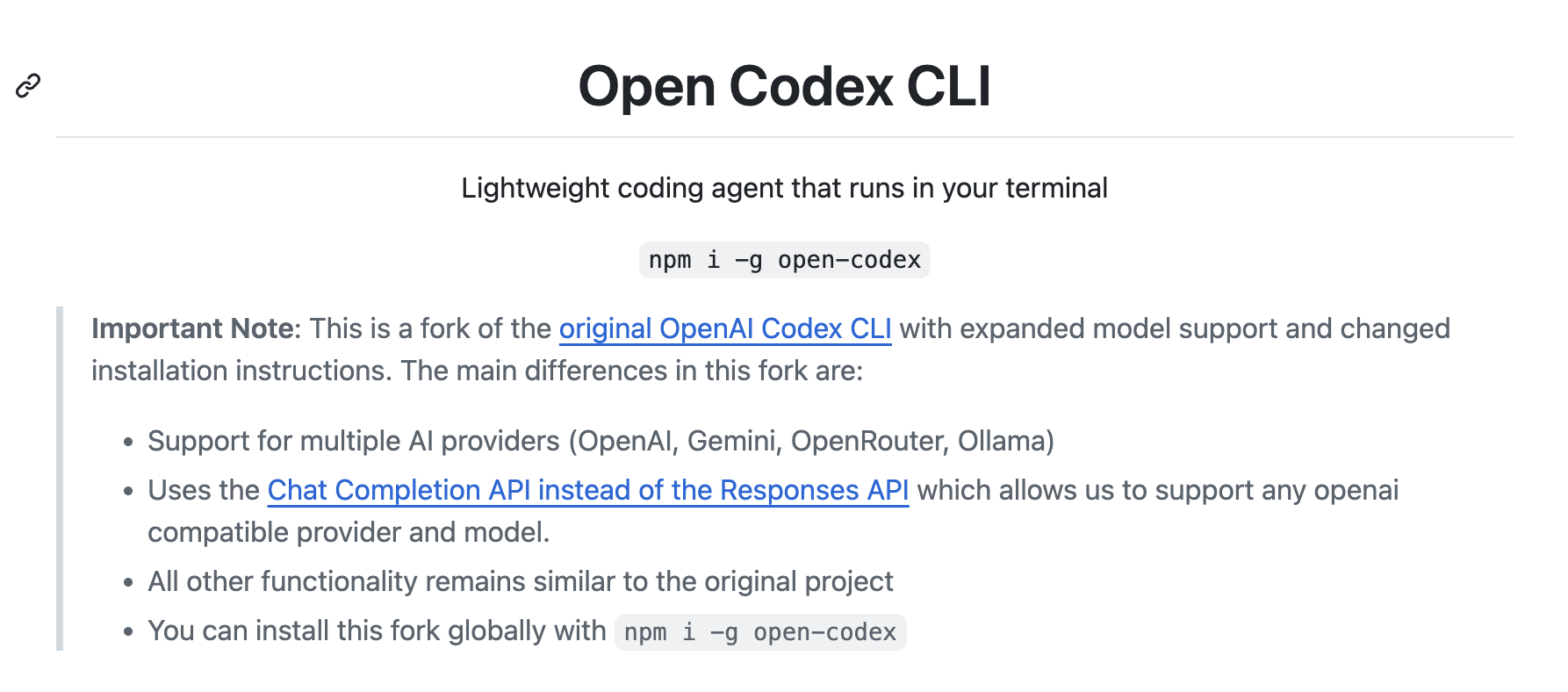
[open codex cli github]
https://github.com/ymichael/open-codex

구글의 Gemini 모델을 사용하는 방법은 다음과 같이 진행하면 되는데,
먼저, 설치는 nodejs 환경에서 진행되어야 하므로, 사용하고 있는 nodejs 버전을 nodejs v. 22이상으로 설치되었다고 가정하고 설치를 해 보도록 하겠다.
[기본 동작 환경]
| Operating systems | macOS 12+, Ubuntu 20.04+/Debian 10+, or Windows 11 via WSL2 |
| Node.js | 22 or newer (LTS recommended) |
| Git (optional, recommended) | 2.23+ for built-in PR helpers |
| RAM | 4-GB minimum (8-GB recommended) |
nodejs의 설치 버전은 'node -v'를 이용해서 확인 할 수 있다.
node -v
Open AI의 codex설치는 npm을 이용해서 다음과 같이 실행하면 설치가 진행된다.
npm install -g open-codex
Open AI의 모델을 사용하기 위한 API Key가 있다면 다음과 같이 Open AI에서 생성한 API-Key값을 "your-api-key-here"에 대신 넣어주고 환경변수로 등록해주면 바로 사용이 가능한 준비가 된다.
export OPENAI_API_KEY="your-api-key-here"
하지만, 내가 원하는 것은 Open AI의 API 대신에 구글의 Gemini를 사용하는 것이기 때문에 위와 같이 환경변수에 등록하지 않고, 다음과 같이 등록해 주어야 한다.
export GOOGLE_GENERATIVE_AI_API_KEY="your_api_key_here"
(참고로, 환경 변수에 등록되는 키는 codex에서 사용하는 Model을 선택할 수 있기 때문에 변수명은 각각 다르다.)
다음은 모델을 설정하는 방법을 설명하려고 하는데, cli를 이용해서 실행할 모델을 선택하는 방법도 있지만, 지속적으로 사용할 수 있도록 config 파일을 이용하는 방법을 이야기 하려고 한다.
설정 파일은 홈 디렉토리 아래의 ".codex/config.json" 파일인데, 간단하게 vi 에디터를 이용해서 다음과 같이 호출하면 된다.
vi ~/.codex/config.json
그리고 다음과 같이 provider에 "gemini", 그리고 model에는 'gemini-2.0-flash'를 넣어주면 된다.
1 {
2 "provider": "gemini",
3 "model": "gemini-2.0-flash"
4 }
5
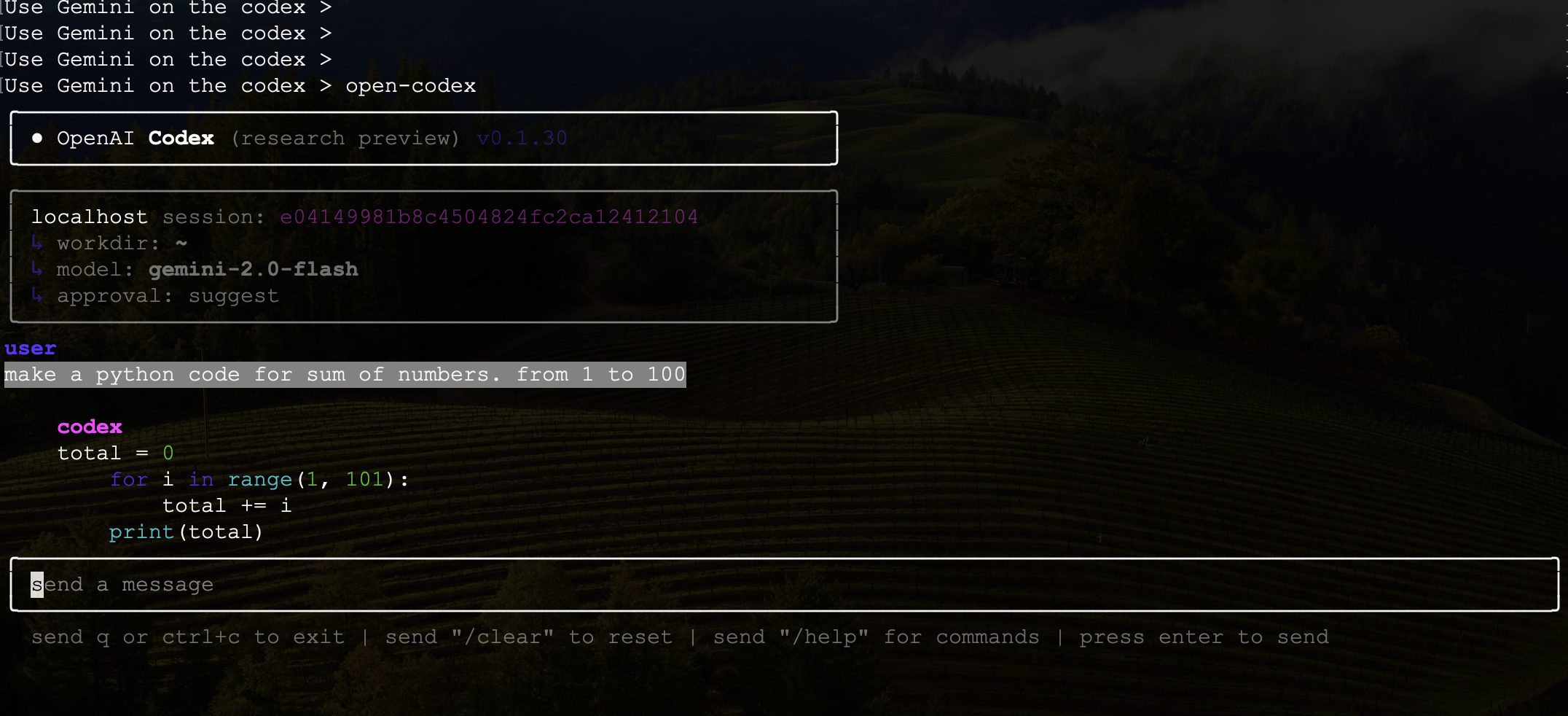
설정이 완료되었으면, open-codex cli를 실행한다. 실행 명령어는 다음고 같다.
open-codex
명령을 실행하면 다음과 같은 차이 나타날 것이다. (성공이다)

다음과 같이 파이썬 코드를 만들어 달라고 input 창에 요청하면 코드를 생성해 준다.
make a python code for sum of numbers. from 1 to 100

코드가 잘 만들어 졌다.
추가적으로 이코드를 실행하고 결과를 보여달라고 하면 결과도 잘 보여준다.

Gemini는 영어 뿐만이 아니라 한글도 잘 이해한다.
아래는 10까지의 합을 한국어로 요청한 결과를 보여준 것이다.

'공부하는 것 > AI & Agent' 카테고리의 다른 글
| 요즘 공부하는 것은 바로 AI 그리고 Agent. (0) | 2025.04.27 |
|---|