2008. 12. 26. 18:57
Microsoft Data Center 4 Generation 좋아하는 것2008. 12. 26. 18:57
마이크로 소프트에서 차세대 데이터 센터의 청사진을 발표하였다. 3세대도 아닌 4세대 데이터 센터라고 명명하고 발표하였는데, 이는 최근에 발표되었던 Azuer의 구상에도 영향을 줄 수 있는 중요한 인자중에 하나라고 할 수 있다. 왜냐하면 Azuer서비스는 수 많은 서버를 필요로 하기 때문이다. 그리고 이를 위한 관리는 중요한 팩터이다.
최근에는 Internet 비지니스를 하고 있는 기업체의 Data Center와 운영되고 있는 서버의 수는 중대한 기밀로서, 외부로 공개되지 않고 있다. 이는 구글의 엄청난 수의 서버를 운영하고 있는 영향때문이기도 하지만, 대략적인 서버의 수와 규모의 확장은 인터넷 기업의 미래를 점칠수 있는 자료로 사용되기도 한다. 특히 요즘과 같이 Cloud 컴퓨팅을 들먹이는 시대에는 특히 더욱 그렇다.
마이크로 소프트에서 Azuer와 같은 서비스를 제대로 제공하려면, 결국은 서비스 제공을 위한 서버들이 필요하고, 이를 위한 데이터 센터의 구축이 필수적이다. 서비스가 정상적으로 런칭되고, 요청이 많아지면, 이에 비례해서, 수 많은 새로운 서버가 필요하고, 이를 위한 전원 공급이 필수적이기도 하다. 서비스의 안정화를 위해서, 하드웨어적인 비용의 증가와 유지와 안전화를 위한 고정비가 기하급수적으로 늘어날 것이다. 이를 현대의 다른 사업과 비교하자면, 반도체산업과 비견될 수도 있을 것이다. (이는 개인적인 비교임). 초기 투자비와 유지를 위한 비용들은, 웬만한 자본을 가진 기업들은 발을 들여 놓기 힘든 장벽이 될 것이 분명하다. 그러나 반도체와는 다른 점은 돈만 있으면, 누구나 할 수도 있다는 가능성이 열려있다는 점이다.
구굴의 운영 서버의 숫자는 50만대에서 120만대까지 그 크기와 규모를 예측하는 설은 다양하다. 아직도 정확한 숫자는 파악이 되지 않고 있다. 단지 알려진 것은 쉽게 서버의 규모에 대해 외부로 노출하지 않는 다는 것과 다른 인터넷 관련 기업들은 서버의 숫자를 계속해서 늘려가고 있다는 정보 뿐이다.
이번에 발표한 MS의 4세대 Data center는 사실 아이디어면에서는 이전에 어디선가 본 적이 있을지도 모르지만, "새술을 새부대에 담아라"라는 성경 말씀처럼 현실적으로 적용이 되기 시작한다면, 적절한 선택과 서비스가 될 수 있을 것이라 생각이 된다.
이에 대한 관련된 내용은 아래의 동영상을 참조하면 이해가 쉬울것이고, 장점이라고 생각되는 것은 서버스와 운영에 필요한 만큼만큼만 추가하고 확장함으로써, 비용을 절감할 수 있다는 것인데, 한 편으로는 무의미한 것이란는 생각이 든다. 왜냐하면, 불 필요한 시설은 시스템이 안정화 되면서 줄어들고, 필요시 확장을 고려하는 것은 결코 변하지 않는 IT 담당자의 업무라 생각되기 때문이다.
<a href="http://video.msn.com/?mkt=en-US&playlist=videoByUuids:uuids:b4d189d3-19bd-42b3-85d7-6ca46d97fe40&showPlaylist=true&from=shared" target="_new" title="Microsoft Generation 4.0 Data Center Vision">Video: Microsoft Generation 4.0 Data Center Vision</a>
그리고, MS의 블러그와 추가적인 자룐는 아래의 링크 참조:
- http://blogs.msdn.com/eva/archive/2008/12/09/4-datacenter-4-0.aspx
- http://blogs.technet.com/msdatacenters/default.aspx
- http://loosebolts.wordpress.com/2008/12/02/our-vision-for-generation-4-modular-data-centers-one-way-of-getting-it-just-right/
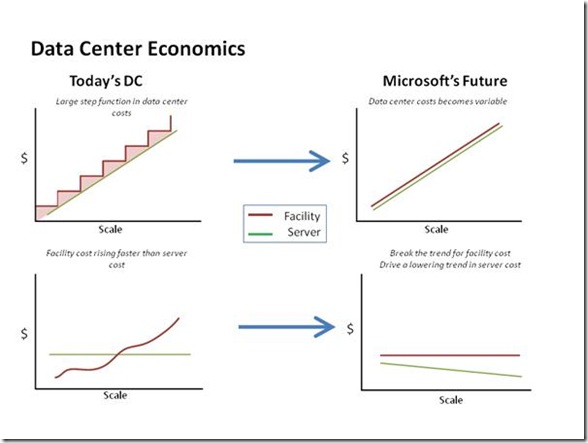
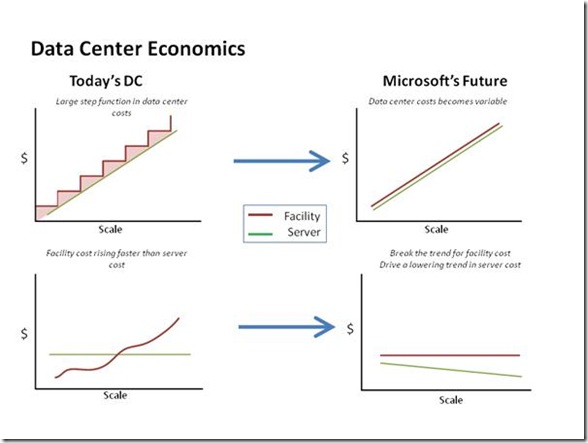
아래는 경재적이 잇점에 대한 그래프인데, 다분히 마케팅적인 자료로 보인다.

최근에는 Internet 비지니스를 하고 있는 기업체의 Data Center와 운영되고 있는 서버의 수는 중대한 기밀로서, 외부로 공개되지 않고 있다. 이는 구글의 엄청난 수의 서버를 운영하고 있는 영향때문이기도 하지만, 대략적인 서버의 수와 규모의 확장은 인터넷 기업의 미래를 점칠수 있는 자료로 사용되기도 한다. 특히 요즘과 같이 Cloud 컴퓨팅을 들먹이는 시대에는 특히 더욱 그렇다.
마이크로 소프트에서 Azuer와 같은 서비스를 제대로 제공하려면, 결국은 서비스 제공을 위한 서버들이 필요하고, 이를 위한 데이터 센터의 구축이 필수적이다. 서비스가 정상적으로 런칭되고, 요청이 많아지면, 이에 비례해서, 수 많은 새로운 서버가 필요하고, 이를 위한 전원 공급이 필수적이기도 하다. 서비스의 안정화를 위해서, 하드웨어적인 비용의 증가와 유지와 안전화를 위한 고정비가 기하급수적으로 늘어날 것이다. 이를 현대의 다른 사업과 비교하자면, 반도체산업과 비견될 수도 있을 것이다. (이는 개인적인 비교임). 초기 투자비와 유지를 위한 비용들은, 웬만한 자본을 가진 기업들은 발을 들여 놓기 힘든 장벽이 될 것이 분명하다. 그러나 반도체와는 다른 점은 돈만 있으면, 누구나 할 수도 있다는 가능성이 열려있다는 점이다.
구굴의 운영 서버의 숫자는 50만대에서 120만대까지 그 크기와 규모를 예측하는 설은 다양하다. 아직도 정확한 숫자는 파악이 되지 않고 있다. 단지 알려진 것은 쉽게 서버의 규모에 대해 외부로 노출하지 않는 다는 것과 다른 인터넷 관련 기업들은 서버의 숫자를 계속해서 늘려가고 있다는 정보 뿐이다.
이번에 발표한 MS의 4세대 Data center는 사실 아이디어면에서는 이전에 어디선가 본 적이 있을지도 모르지만, "새술을 새부대에 담아라"라는 성경 말씀처럼 현실적으로 적용이 되기 시작한다면, 적절한 선택과 서비스가 될 수 있을 것이라 생각이 된다.
이에 대한 관련된 내용은 아래의 동영상을 참조하면 이해가 쉬울것이고, 장점이라고 생각되는 것은 서버스와 운영에 필요한 만큼만큼만 추가하고 확장함으로써, 비용을 절감할 수 있다는 것인데, 한 편으로는 무의미한 것이란는 생각이 든다. 왜냐하면, 불 필요한 시설은 시스템이 안정화 되면서 줄어들고, 필요시 확장을 고려하는 것은 결코 변하지 않는 IT 담당자의 업무라 생각되기 때문이다.
그리고, MS의 블러그와 추가적인 자룐는 아래의 링크 참조:
- http://blogs.msdn.com/eva/archive/2008/12/09/4-datacenter-4-0.aspx
- http://blogs.technet.com/msdatacenters/default.aspx
- http://loosebolts.wordpress.com/2008/12/02/our-vision-for-generation-4-modular-data-centers-one-way-of-getting-it-just-right/
아래는 경재적이 잇점에 대한 그래프인데, 다분히 마케팅적인 자료로 보인다.

'좋아하는 것' 카테고리의 다른 글
| 스타벅스에서 무료로 인터넷 이용하기 (0) | 2008.12.17 |
|---|---|
| Apple iPod용 MS Seadragon (0) | 2008.12.17 |
| Micosoft Surface 소개와 데모 (0) | 2008.12.02 |
| Silverlight Version 3 에 대해서... (0) | 2008.11.19 |
| Welcome to the Application On Silverlight (0) | 2008.11.19 |