선 마이크로 시스템의 VirtualBox ver 2.1.2 설치 (2) Tip & Tips/VirtualBox2009. 2. 14. 21:15
자 그럼 설치방법에 대해서 알아보도록 하겠다.
VirtualBox를 이용하여 설치시의 옵션들은 나중에 재 수정 가능하므로, 초기에는 기본으로 설정하는 것이 쉽고 빠를 거라 생각된다. (별다른 고민을 하지 않으므로 빠르다. ^^)
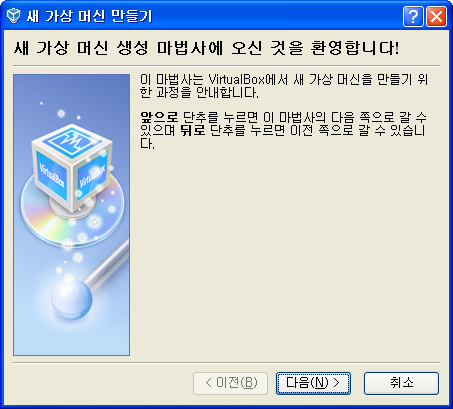
먼저 VirtualBox의 아이콘을 클릭하여 프로그램을 실행한후, 왼쪽 상단의 "새로 만들기" 버튼을 메뉴에서 클릭하면 아래와 같은 화면이 나타난다. 처음에 프로그램을 설치할 때는 영문으로 메뉴와 텍스트가 표시되었는데, 그래서 한글을 별로 기대하지 안했는데, 친절하게 한글로 메뉴와 기능들을 사용자에게 제공한다. (이쯤되면, 감동이 시작된다. 별로 기대하지 않했는데, 뭔가를 주게되면, 찡하게 느끼게 되니까.)

간단하게 다음 버튼을 클릭한다.
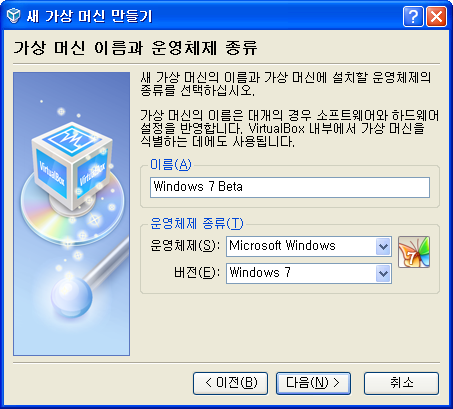
그러면 아래과 같이 "새 가상 머신 만들기" 창이 나타나고, 사용자는 여기서 자신이 설치할 OS를 고르면 된다. Windows, Linux, Unix등 설치하기를 원하는 것을 고프면 된다. 나는 Windows 7 Beta를 설치할 예정이므로 아래와 같이 "Microsort Wondows"를 선택하고 버전은 "Windows 7"을 선택했다.

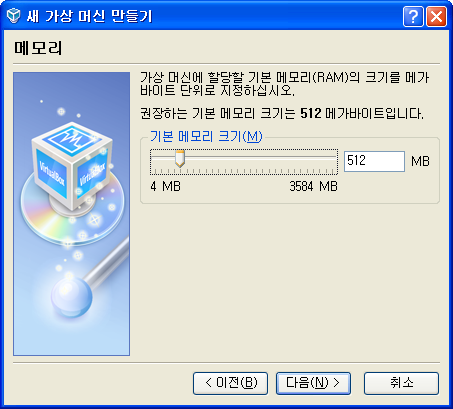
"다음 > "을 클릭하면 은 가상 머신의 메모를를 할당해 주어야 한다. 아래와 같은 창이 나오면, 적절하게 잡아 주면 된다. 나의 경우는 총 사용가능한 메모리가 2GByte 이므로 1GByte를 할당하였다. 이는 나중에 조정이 가능하므로 적당히 넣어 주면 된다. (본인이 한번 정하면 절대 바꾸지 않는 완벽 주의자가 아니라면 말이다.)

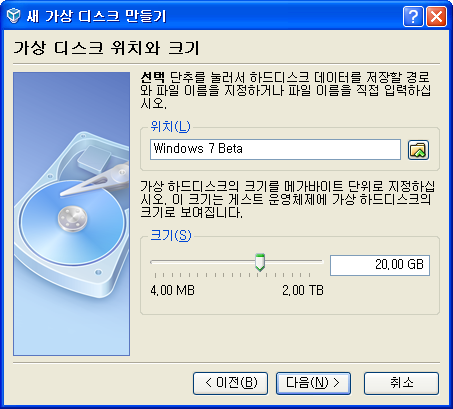
자, 여기서 부터는 속도를 내자, 기본크기를 20GByte를 사용할 수 있도록 했다. 파일 명과 저장 위치는 "새로 만들기(N)..." 버튼을 클릭해서 정할 수 있다.

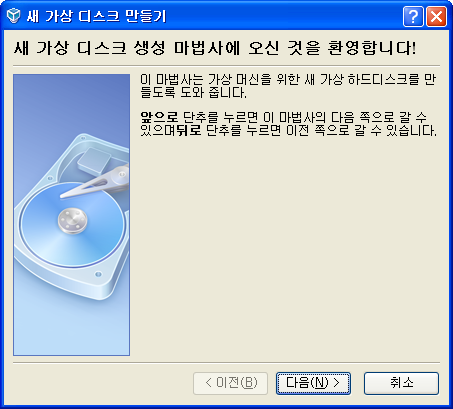
만약 위에서 "새로 만들기를 클릭하였다면" 아래와 같은 화면을 만날 수 있을 것이다.

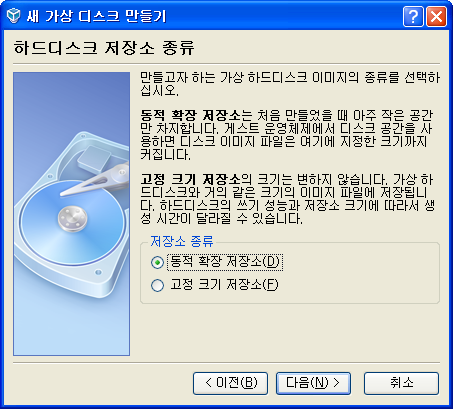
위 화면에서 "다음 >" 버튼을 누르면 아래화면이 나타나는데, 옵션중에 "동적 확장 저장소"를 선택한다. (설명을 화면의 내용에 표시 되어 있다.)


사용할 가상 하드디스크의 크기를 설정한다. 아까 이야기 한것처럼 최소 권장 크기가 20GB바이트이므로 그냥 20GByte를 선택한다.
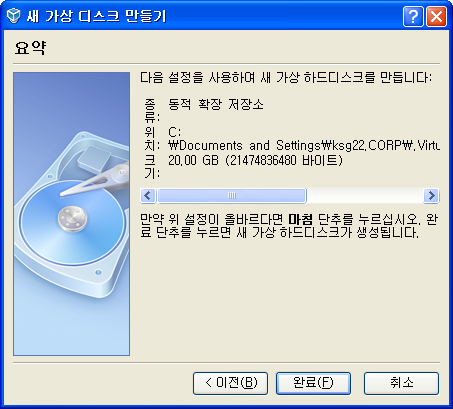
위의 단계를 마지막으로, 윈도우즈 7을 설치를 위한 준비 단계는 모두 마쳤다.
아래 화명에서 "마침"버튼을 누르면 된다.

이제 생성한 이미지를 이용해서, Window 7을 설치하면 된다.
VirtualBox 프로그램을 실행하고, 상단의"시작" 버튼을 이용하여, 설치 CD 또는 DVD를 이용해서, 설치하면 된다.
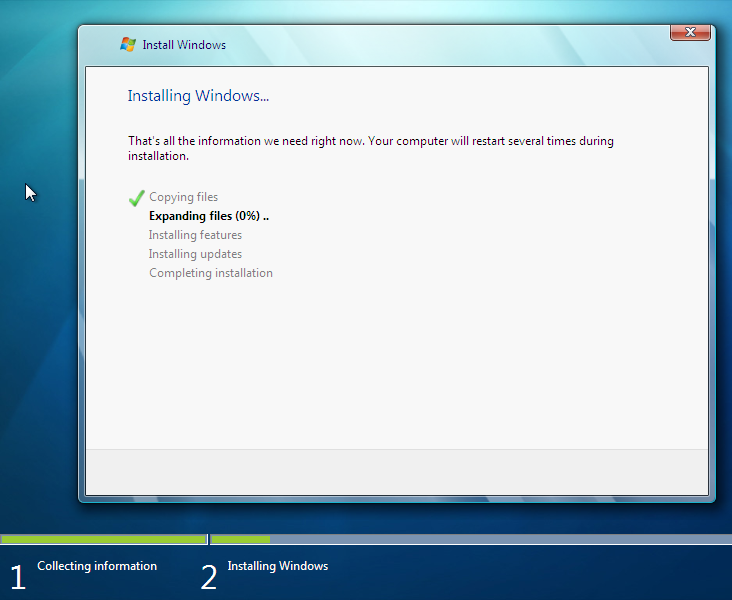
아래는 윈도우 7의 설치 화면이다.

설치는 무척 XP보다도 간단하였다. 내가 가진 시스템은 듀얼코어가 아닌 원 코어의 Intel의 2.3Gbyte 포로세슬르 사용하는 시스템이다. 약 25~30분정도 걸렸다.
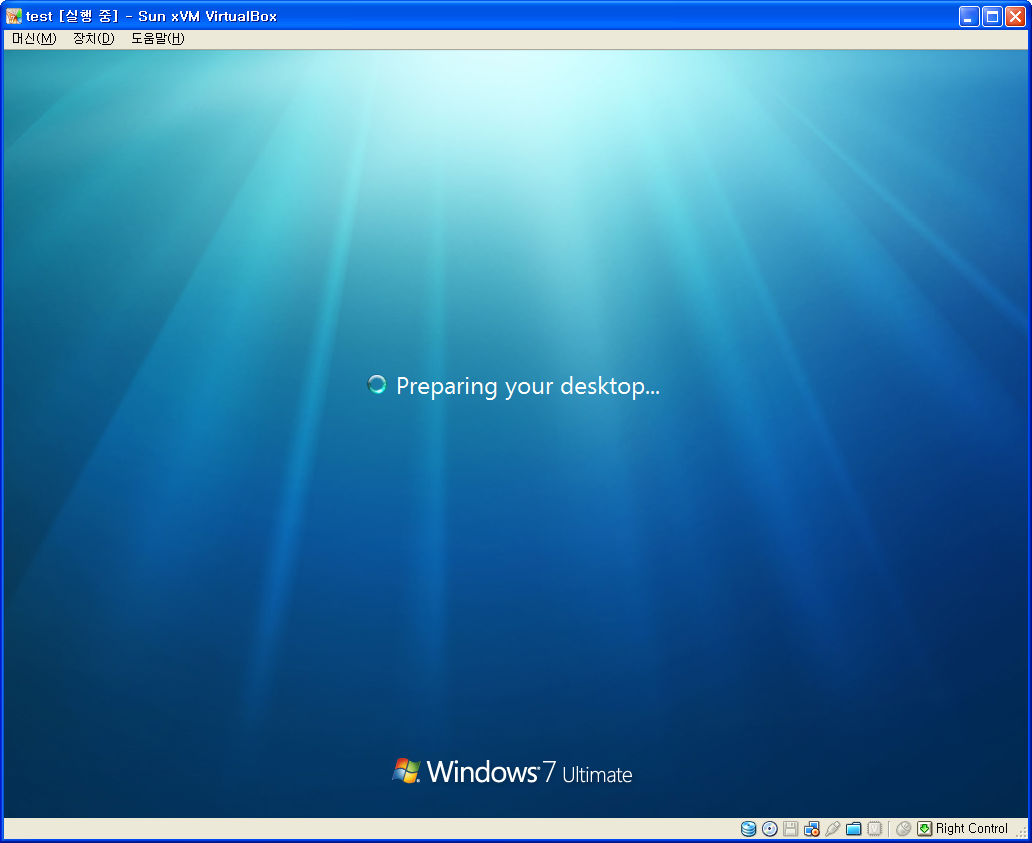
아래는 VirtualBox에서 Windows 7을 처음 실행시켰을 때, Windows 7이 실행을 준비하고 있는 화면이다. 약간의 시간이 걸렸다.

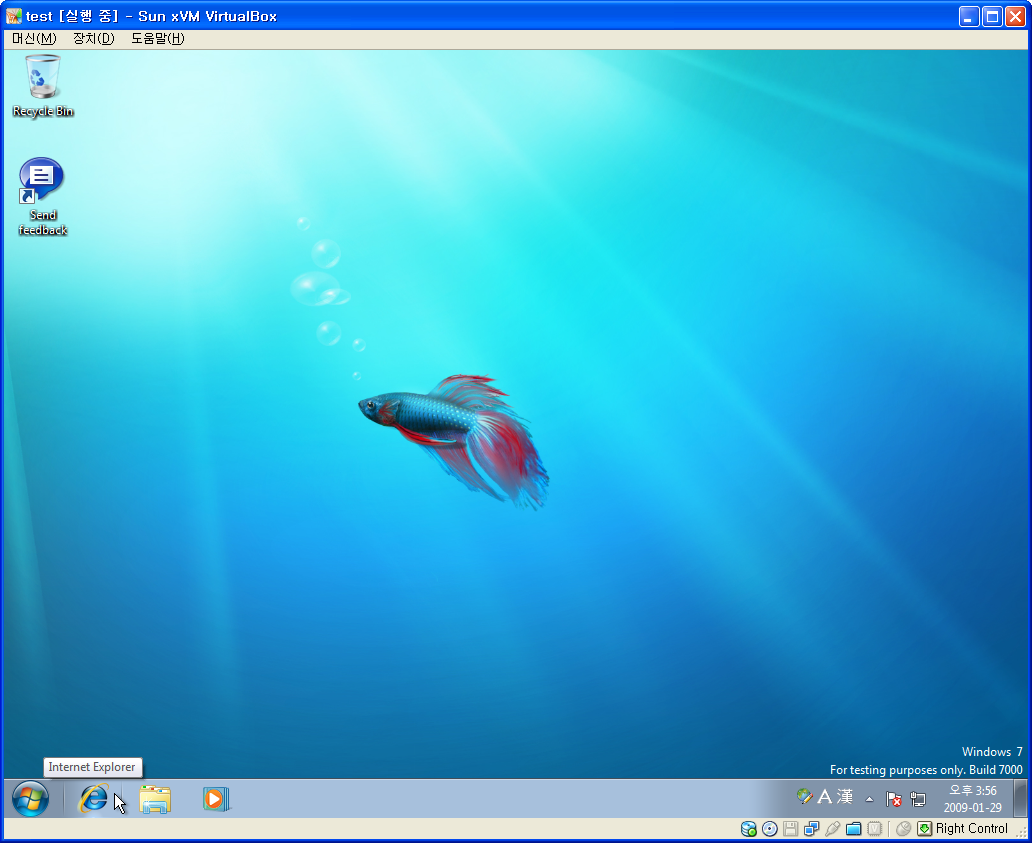
마지막으로, 이 화면이 윈도우 7이 실행된 화면이다. 화면의 하단 오른쪽에 조그만하게 Windows 7 이라고 표시된 것이 보인다.

혼자 있는 물고기가 외로와 보인다.
윈도우즈 7을 설치하면, 네트워크는 기존 시스템의 IP를 Proxy해서 사용하게되는데, 네트워크 설정을 보면, IP6를 기본으로 지원하게 되어 있는 부분이 특이점이다.
이에 대한 사용기는 별도로 따로 올리거나 이야기하지는 않겠지만, 시스템을 가볍고, 사용자를 끌만한 매력을 가지고 있다. Vista의 실패만큼 앞으로 성공할 가능성이 많은 MS의 새로운 OS이고, 써볼만한 가치가 있다고 생각이 든다.
올해에는 정식 버전이 출시될거라는 예측이 여려 경로를 통해서 들려온다. 이는 Windows 7이 Beta버전이지만, 안정성에 큰 문제가 없다는 반증이기도 하지만, 지난 해의 Vista의 실패로 인한 MS의 매출이 많이 줄어든 탓이기도 하다.
'Tip & Tips > VirtualBox' 카테고리의 다른 글
| Virtual Box 4.0 Released (1) | 2010.12.25 |
|---|---|
| VirtualBox 3.0.2 Released (4) | 2009.07.12 |
| 선 마이크로 시스템의 VirtualBox ver 2.1.2 설치 (1) (0) | 2009.02.02 |