벌써 1년이 지났다. 앞으로는... 행복/나의 생각2010. 10. 31. 20:32
'행복 > 나의 생각' 카테고리의 다른 글
| 사진없는 독일 출장기 (2) (0) | 2011.07.30 |
|---|---|
| 사진없는 독일 출장기 (1) (0) | 2011.01.16 |
| 어떤 리더십을 원하는가? (0) | 2009.09.30 |
| 웹 브라우져 시장의 변화를 바라보면서... (0) | 2009.09.13 |
| 트위터(Twitter)를 시작하고 나서... (0) | 2009.08.19 |
| 사진없는 독일 출장기 (2) (0) | 2011.07.30 |
|---|---|
| 사진없는 독일 출장기 (1) (0) | 2011.01.16 |
| 어떤 리더십을 원하는가? (0) | 2009.09.30 |
| 웹 브라우져 시장의 변화를 바라보면서... (0) | 2009.09.13 |
| 트위터(Twitter)를 시작하고 나서... (0) | 2009.08.19 |
| <html> <head> <title>Introduction to the DOM</title> <script> // We can't manipulate the DOM until the document // is fully loaded window.onload = function(){ // Find all the <li> elements, to attach the event handlers to them var li = document.getElementsByTagName("li"); for ( var i = 0; i < li.length; i++ ) { // Attach a mouseover event handler to the <li> element, // which changes the <li>s background to blue. li[i].onmouseover = function() { this.style.backgroundColor = 'blue'; }; // Attach a mouseout event handler to the <li> element // which changes the <li>s background back to its default white li[i].onmouseout = function() { this.style.backgroundColor = 'white'; }; } }; </script> </head> <body> <h1>Introduction to the DOM</h1> <p class="test">There are a number of reasons why the DOM is awesome, here are some:</p> <ul> <li id="everywhere">It can be found everywhere.</li> <li class="test">It's easy to use.</li> <li class="test">It can help you to find what you want, really quickly.</li> </ul> </body> </html> |
| ExtJS의 그리드 기능 간단 분석 (0) | 2009.04.11 |
|---|---|
| Pro Javascript Techniques(3): Anonymous Functions (0) | 2009.02.17 |
| Pro Javascript Techniques(2): Javascript Variable Scope (0) | 2009.02.08 |
| Pro Javascript Techniques(1): Javascript DataType 체크 (0) | 2009.02.06 |
| // An element with an ID of main var obj = document.getElementById("main"); // An array of items to bind to var items = [ "click", "keypress" ]; // Iterate through each of the items for ( var i = 0; i < items.length; i++ ) { // Use a self-executed anonymous function to induce scope (function(){ // Remember the value within this scope var item = items[i]; // Bind a function to the elment obj[ "on" + item ] = function() { // item refers to a parent variable that has been successfully // scoped within the context of this for loop alert( "Thanks for your " + item ); }; })(); } |
| ExtJS의 그리드 기능 간단 분석 (0) | 2009.04.11 |
|---|---|
| Pro Javascript Techniques(4): Using the DOM and Events (0) | 2009.03.05 |
| Pro Javascript Techniques(2): Javascript Variable Scope (0) | 2009.02.08 |
| Pro Javascript Techniques(1): Javascript DataType 체크 (0) | 2009.02.06 |
어떤 사람들은 믿지 않겠지만, Javascript도 Object Oriented Programming을 지원하는 Language이다. 이전에 자바 스크립트가 출현하 지난 10년동안 언어적인 측면과 사용적인 측면에서 많은 변화가 있었지만, 실제로 개발자들은 굉장히 소극적으로 이를 사용했었다. 따라서 별도의 Javascript 함수들을 모은 ".js" 파일을 이용하기도 했지만, 이는 단지 함수들을 재 사용하는 측명에서 였다. 이유는 코드를 고치거나 수정하기 어렵다는 것인데, 자바 스크립트가 가지고 있는 기본적인 속성들을 몰라서 일지도 모른다.
많은 사람들이 Javascript를 다시 보기된 계기는 Google의 Application들이 이를 이용해서 사람들에 자신들의 Application을 제공하기 시작했기 때문이라 생각하는데, 이어서 나온 Yahoo의 YUI도 내게 많은 놀라움을 주었다. 그리고 다른 오픈 소스 라이브러리들 역시 놀라운 정도의 편리함과 쉬운 사용법을 내세우고 개발자들의 쉴 틈(?)을 만들어 주고 있다.
그러나, 남의 것을 사용할 때도, 기본적이고 기초적인 것은 알아야 덜 고생한다.
세상에는 날로 먹을 만한 것이 그리 많지 않다.
오늘은 내가 잘 이해하지 못했던 Javascript의 Scope에 대해 설명할 거다.
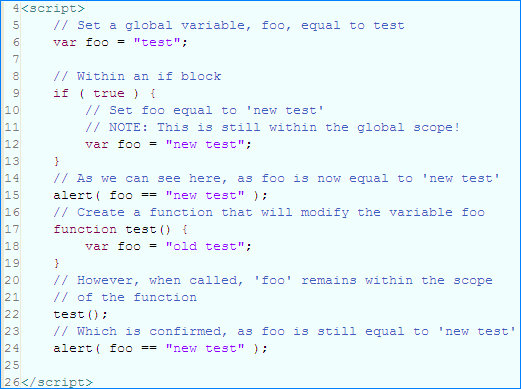
자바스크립트는 기본적으로 웹브라우져의 페이지별로 실행된다. 그래서 대부분이 함수를 만들어서 그안에서 지역 변수를 생성하거나, 전역으로 생성해서 사용한다.
일반적으로 사용할때는 별 문제가 없겠지만, Java, C#, C/C++과는 Scope의 영향범위가 다르므로 주의해야 한다.
아래는 셈플 코드인데, 전역으로 foo 변수를 생성했고, 이어서 if 문안에 생성했고, 마지막으로
function 문 안에서 생성하였다.

| ExtJS의 그리드 기능 간단 분석 (0) | 2009.04.11 |
|---|---|
| Pro Javascript Techniques(4): Using the DOM and Events (0) | 2009.03.05 |
| Pro Javascript Techniques(3): Anonymous Functions (0) | 2009.02.17 |
| Pro Javascript Techniques(1): Javascript DataType 체크 (0) | 2009.02.06 |