Ruby On Rails ver 1.2 사용법 정리(2) 공부하는 것/Ruby On Rails2009. 2. 26. 22:53
Active Record는 데이터 레이어와 비스니스 레이어를 위해서 데이터를 관리하고 쉽게 사용할 수 있도록 도와준다.
6. Active Record
development:
adapter: sqlite
database: db/photos_development
test:
adapter: sqlite
database: db/photos_test
production:
adapter: sqlite
database: db/photos_production
7.1 Shema Migration
: 아래와 같이 Model을 생성한다.
=> ruby script/generate model Photo
: 위 코드를 통해서 app/modes/photo.rb 파일안에 모델 객첵가 생성된다.
: Shema Migration을 통하면 데이터베이스와 독립적인 스키마를 구성할 수 있다.
7.2 Shema Migration 설정
: "config/enviroment.rb"파일을 열어 "config.active_record.schema_format = :ruby"로 설정해주면되나,
: RubyOnRails 1.1 이후 버전은 이 값이 기본 설정 값이므로, 변경할 필요는 없다.
7.3 up/down 메소드 설정
:"db/migrate"디렉토리의 001_create_photos.rb 파일을 열고 다음과 같이 수정한다.
-Code in 001_create_photos.rb-
class CreatePhotos < ActiveRecord::Migration
def self.up
create_table :photos do |photo|
photo.column "filename", :string
end
end
def self.down
drop_table :photos
end
end
8. 기본 액티브 레코드 클래스
: 마이그레이셔이나 SQL명령, 어느 것을 사용하더라도 작명 규약을 반드시 지켜야 한다.
: 테이블 이름이나 id 컬럼의 정의등 모두 작명규약에 따라서 이름이 만들어진다.
8.1 Rails의 작명 규약
:클래스와 테이블 이름
. 레일즈는 액티브 레코드 클래스 이름의 영문 복수형을 데이터베이스 테이블 이름으로 간주하여 테이블을 찾는다.
:식별자
. 액티브 레코드는 "id"란 이름의 컬럼을 찾아 유일한 식별자로 사용한다. "id"컬럼은 정수형이어야 하며, 데이터베이스는
이 컬럼을 키로 사용해야 한다.
:외래키
. 외래키는 <clise>_id 의 형태로 이름이 지어져야 한다.
: 대문자 표기
. 클래스를 정의할 때 클래스 이름은 각 단어의 첫번째 글자는 대문자로 하고 단어 사이의 공백을 없앤다.
. 메소드, 데이터베이스테이블 이름, 컬럼 이름. 속성 이름, 심벌 이름등은 단어 사이의 공백을 '_'문자로 대체한다.
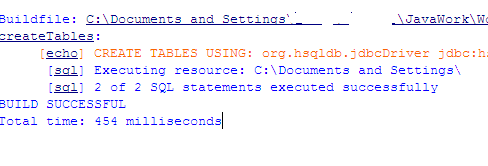
디버깅과 개발에 활용할 수 있는 콘솔화면이 실행됨을 볼수 있을 것이다.
참고로, 나의 개발 환경이 윈도우 이므로 "ruby + command"의 형태롤 도스모드에서 명령을 실행하고 있다.
'공부하는 것 > Ruby On Rails' 카테고리의 다른 글
| Ruby On Rails 2.3.2 Update 하기 (6) | 2009.03.28 |
|---|---|
| RedRails Plugin Eclipse에 설치하기 (4) | 2009.03.18 |
| Ruby On Rails ver 1.2 사용법 정리(1) (0) | 2009.02.25 |
| Ruby on Rails 동영상 강좌 - Short Course (2) (0) | 2009.02.21 |
| Ruby on Rails 동영상 강좌 - Short Course (1) (0) | 2009.02.21 |












 create_products.sql
create_products.sql

