2009. 2. 6. 23:22
Pro Javascript Techniques(1): Javascript DataType 체크 Tip & Tips/JavaScript2009. 2. 6. 23:22
그 동안 관심은 있었으나, 제대로 마음먹고 해보지 못했던 자바 스크립트를 공부하기 시작한지 오늘로서 1주일이 다 되어 간다. 아니 사실은 5일정도 되었는데, 언어적인 측면에서는 그 동안 내가 익혔던 언어와 많이 다르다는 것을 깨닫고 있는 중이다.
내가 공부하는 것을 정리하려고 하는데, 오늘은 Javascritp의 데이터 타입을 확인하는 방법에 대해서 간략하게 이야기 하려고 한다.
자바 스크립트에서 Type를 확인하는 방법은 2가지가 있다.
아래의 이에 대한 2가지 소스를 통해서 사용하는 방법에 대해 설명하려고 한다.
위의 예제에서는 Javascript에서 string 과 string type의 배열에 대해서,

자바스크립트는 그리 많지 않은 변수들을 가지고 있다.
내가 공부하는 것을 정리하려고 하는데, 오늘은 Javascritp의 데이터 타입을 확인하는 방법에 대해서 간략하게 이야기 하려고 한다.
자바 스크립트에서 Type를 확인하는 방법은 2가지가 있다.
아래의 이에 대한 2가지 소스를 통해서 사용하는 방법에 대해 설명하려고 한다.
| // Check to see if our number is actually a string if ( typeof num == "string" ) // If it is, then parse a number out of it num = parseInt( num ); // Check to see if our array is actually a string if ( typeof arr == "string" ) // If that's the case, make an array, splitting on commas arr = arr.split(","); |
위의 예제에서는 Javascript에서 string 과 string type의 배열에 대해서,
- String 변수를 값이 저장된 경우는 number type의 변수에 저장하고,
- 만약 string 배열로 저장된 값일 경우는 이를 "," 를 구분자로 해서 배열로 저장한다.
- 만약 string 배열로 저장된 값일 경우는 이를 "," 를 구분자로 해서 배열로 저장한다.
이 경우는 typeof 연산자를 이용해서 변수의 type을 확인하는 예제이다.
별로 이해하기 어려운 코드가 아니므로, 쉽게 이해할 수 있을 것이다.
두번째 방법은 먼저 아래의 예제를 보면, 이해가 쉡게 될 것이다.
별로 이해하기 어려운 코드가 아니므로, 쉽게 이해할 수 있을 것이다.
두번째 방법은 먼저 아래의 예제를 보면, 이해가 쉡게 될 것이다.
| // Check to see if our number is actually a string if ( num.constructor == String ) // If it is, then parse a number out of it num = parseInt( num ); // Check to see if our string is actually an array if ( str.constructor == Array ) // If that's the case, make a string by joining the array using commas str = str.join(','); |
위 예제의 내용은 첫번째 예제와 코드의 결과물을 다르지 않다. 다만 여기서는 변수의 "construgtor"를 이용하여 "String"타입의 변수와 "Array"변수의 타입을 비교를 수행한 것이다.
물론 위와 아래의 예제 모두 실제 코드가 경우에, 필요에 따라 적절하게 사용하면 된다.
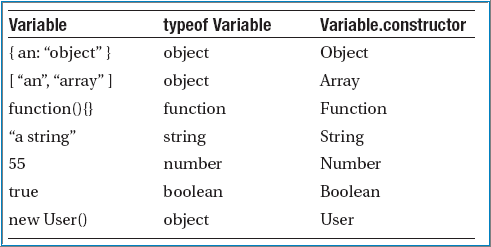
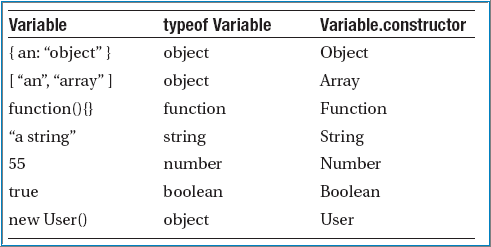
아래의 표는 typeof 와 constructor를 사용이 가능한 Variable 목록들이다.

자바스크립트는 그리 많지 않은 변수들을 가지고 있다.
'Tip & Tips > JavaScript' 카테고리의 다른 글
| ExtJS의 그리드 기능 간단 분석 (0) | 2009.04.11 |
|---|---|
| Pro Javascript Techniques(4): Using the DOM and Events (0) | 2009.03.05 |
| Pro Javascript Techniques(3): Anonymous Functions (0) | 2009.02.17 |
| Pro Javascript Techniques(2): Javascript Variable Scope (0) | 2009.02.08 |